Overview
Essentials
- Installation
- Introduction
- Defining a Component
- Property Decorators
- Manipulating DOM
Reusability
- Composition
- Custom Decorators
Architecture
- Event Handling
- State Management
Internals
- Component Lifecycle
- Initialisation Process
Tooling
- Debugging
- Deployment
- CLI
Miscellaneous
- Migration from Strudel 0.x
- Style Guide
Debugging
Development mode
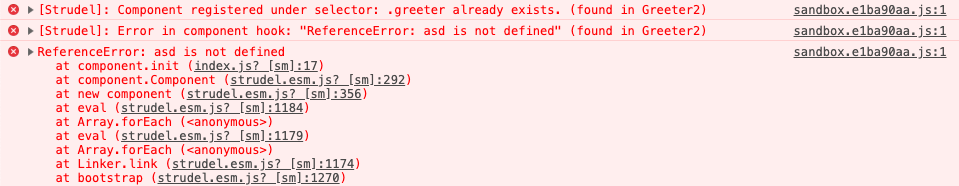
To help during development of application, Strudel introduces internal error handling that in development mode will result in messages being logged to a browser console. These messages will warn you when doing unsupported operations to reduce reduntant code.

All the errors that would break the execution of a code are catched and reported, so the application will continue to work. Development mode can be disabled with configuration of the build tool - this is covered in the Deployment guide.
Official developer tools
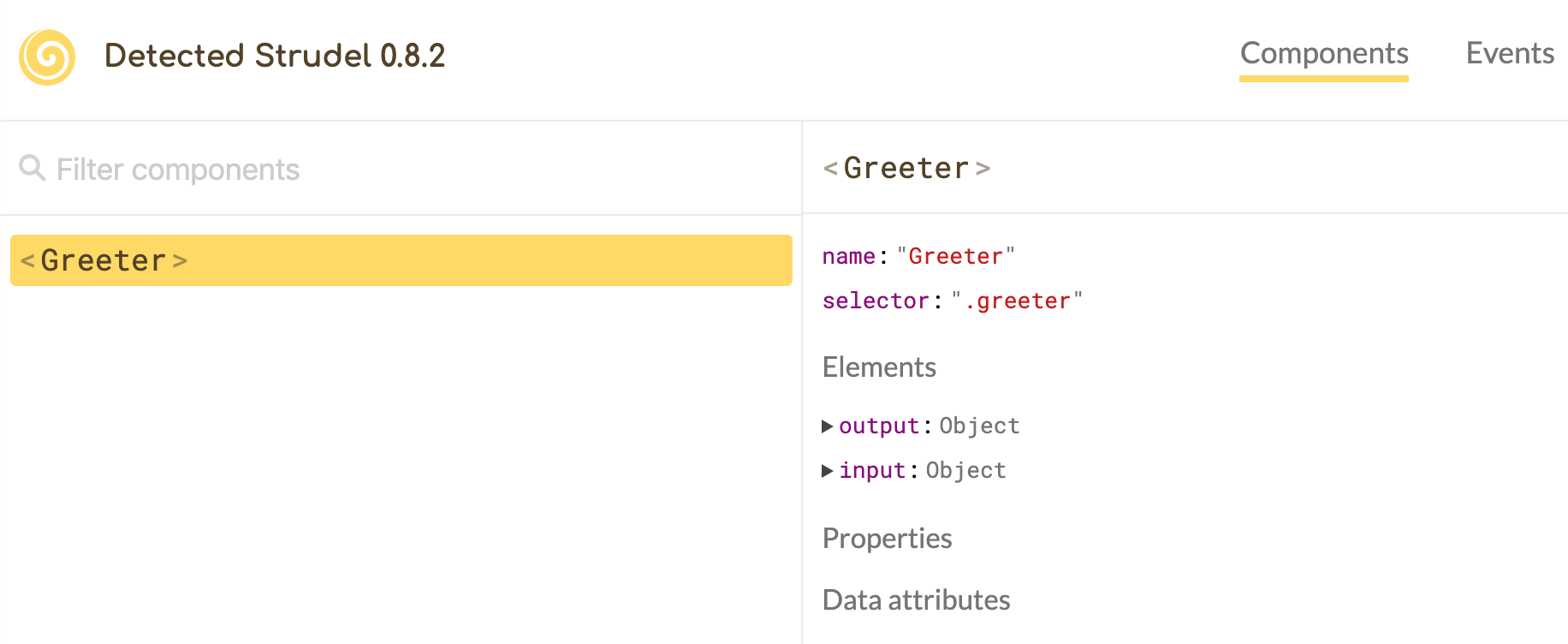
To understand better the connection between JavaScript logic and DOM, Strudel provides official developer tools for Google Chrome. Check out the official GitHub page.

Full features of Strudel Developer Tools:
- Component tree
- DOM inspector
- Component property inspector - elements, properties
- Event debugger
Download Strudel Dev Tools
If you are interested in using the developer tools, please download and install the extension from Chrome Web Store:

